| HPB(ホームページビルダー)活用講座講座、第二回です。 |
|
 |
|
|
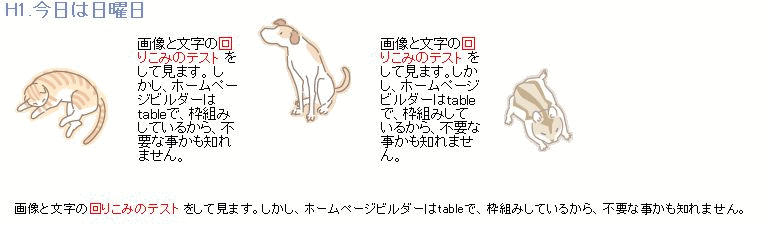
サンプル
今回は、HTML活用講座第一回同様の方法をHPBで試してみます。
図のような物を、1つのセル内で表示するんです。
結果が先にあるから、出来る事はもうお解かりでしょうが、
実はこの回は第一回のつもりだったんですが、
横幅を広げる方法を第一回に挟み、第二回に変更したんです。
ファイル名の順番が逆なのはその為、では、講座開始です。
HPBは、table組みが基本なので、この方法は余り意味が無いのですが、
CSSファイルの練習用の教材としました。
前回少し紹介しましたが、CSSエディタの使い方から紹介します。
まず、CSSファイルを使ってある、テンプレートを保存すると
、同じ保存場所に、CSSファイルを保存する事が可能です。
新規保存の時にファイル名と保存先をよく見て置いてください。
同じ場所に保存できているとして説明しますが、そうでない場合は、
自分の保存先を記憶しておいて下さいね。
|
 |
|
|
|
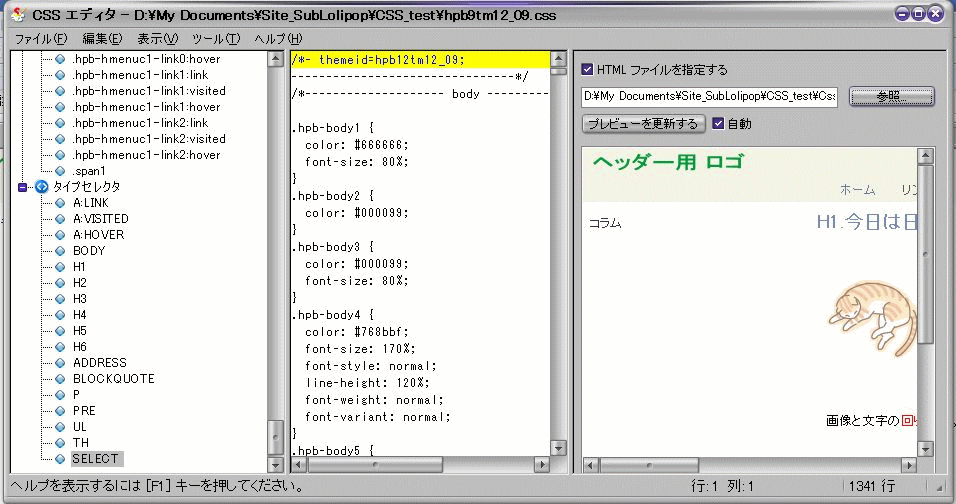
起動は、ツールメニューから「CSSエディタの起動」、
起動後に、CSSエディタのファイルメニューからCSSファイルを読み込みます。
ここで、先ほどの保存先が必要になるわけです。
ファイル名は、HTMLファイル内で指定して有りますね。覚えてますか?
「<LINK rel="stylesheet" type="text/css"
href="hpb9tm12_09.css"
id="hpb9tm12_09">」この書式の行を探してください。
真ん中辺りにファイル名がありますね。
次は、HTMLファイルの指定、おバカさんなので、こちらも別に指定してください。
結果は、上図のようになります。
左が設定する項目、真ん中が、プロパティ、右図がプレビューと言うわけです。
|
 |
|
|
|
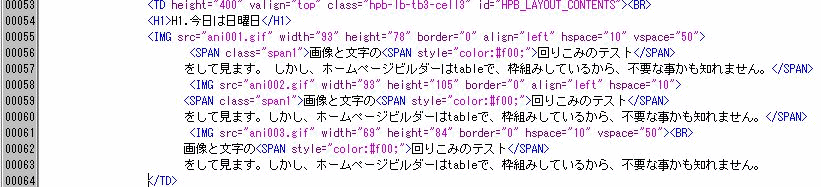
こちらは、HTMLのコード、これで1つのセルです。
画像が、55行、58行、61行、文字が挟まってます。
55行目、<IMG src="ani001.gif" width="93" height="78"
border="0" align="left" hspace="10" vspace="50">
「align="left」が、文字の回りこみ指定です。
他のプロパティは今回の表示を見やすくするための追加分。
文字の方は、CSSファイルで設定しています。
HTMLのコード「<SPAN class="span1">」で指定した、
class、”apan1”に対応して、 |
| |
|
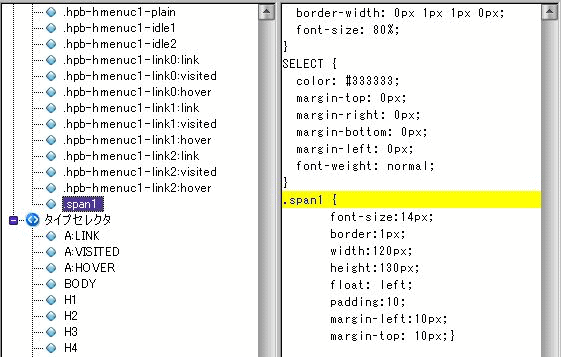
右の表のように設定しています。
殆どがこれまでに紹介したものばかりですが、
「float: left;」のみが新規で、文字枠に対しての、回り込み指定です。
数値を打ち直して、色々テストしてみてください。
数値を変えたら、必ず上書き保存をしないと反映されませんよ。
CSSは、HTMLと別にファイルを持つ為に面倒なようですが、
これだけのプロパティをHTMLコードの追加書き込みしたら、見づらくて困りますよね。
既存のCSSファイルは今回まで、
次回以降は、新規CSSファイルのみを使用して紹介していきます。
では、今回はこれまで、行数は短いですが、大事な部分、よく覚えておいて下さいね。 |
 |
|
|
HTML活用講座第一回と比較すると、わかりやすいと思います。 |