| HPB(ホームページビルダー)活用講座講座、第一回です。 |
|
先ずは、方針を、ホームページビルダー(以後HPBと表記)は、
使いにくい部分も有りますが、折角買ったのですから、活用したいですよね。
小生のTemplateでホームページは持てますが、HPBは、高機能なソフトです。
陥り易い、設定ミス?、特に「どこでも配置モード」の場合、ブラウザ表示に戸惑い
諦めてしまう事も、説明書を見ても解らないですよね。
第一回は、其の辺りの解説から初めて、なぜ、小生のTemplateなら問題が起き難いのか?、
説明してまいります。
では、開始しましょうか。
|
|
|
HPBを最初に使う場合、「スタイリッシュエフェクト」を
Templateに作成開始する方が多いでしょうし、後から適用なさる方もおられるでしょう。
これが「トラップ」になってしまいます。
「スタイリッシュエフェクト」は、CSSでガチガチに固まっているのです。
初級編では、この辺りを説明を省きました。
どれでも同じなんですが、「スタイリッシュエフェクト」を使ってみましょう。
新規作成から、「テンプレートから新規作成」または、新規作成後に、
「スタイリッシュエフェクト」の設定ですか、
本文の部分を使いますので、一度、本文を空にしてみてください。
サンプル |
 |
|
こんな、感じになりますね、
|
|
 |
| |
|
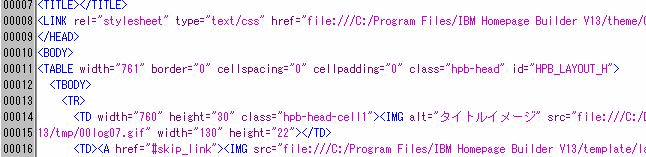
ソースを見ると、まだ保存前なので、ファイルが見難いんですが、
横幅760pxクラスですね。
一度、保存後に、横幅を変えてみます。
|
|
 |
| |
|
「どこでも配置モード」でないと、サイズ変更が出来ないと記載してありますから、
それに従うと、
上図の様に、レイヤーに分割されますが、サイズは変わってませんね、困った物です。
このページは、諦めて、バックアップの方に戻ります。
「.bak」を「.html」に変更するんですが、
先に、新しい方をゴミ箱に入れておく事を忘れないように。
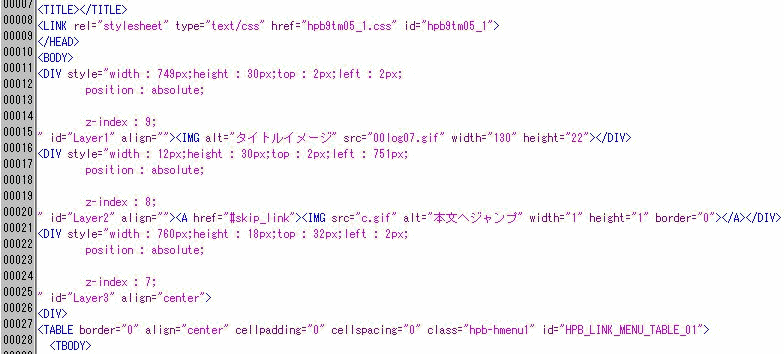
では、実際に横幅を変えるのは、HTMLの打ち変え以外上手く行きません。
|
|
 |
| |
|
11行目のwidthを1000に変更、19行目のwidthを1000に変更
|
| |
 |
| |
|
| |
41行目のwidthを1000に変更、45行目と46行目のwidthを193に変更
|
| |
 |
| |
|
| |
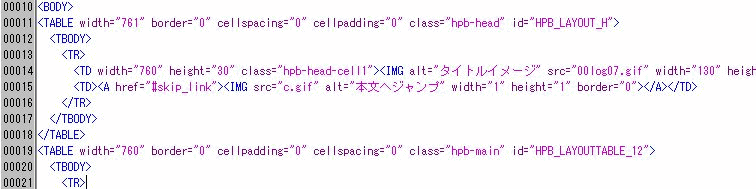
64行目と65行目、ここに「width="793"」を加えてみます。
|
| |
 |
| |
|
| |
全体の幅はこれでいいのですが、本文が広がりませんね、
ここはCSSファイルに間違いがあるんです。
「<TABLE width="793" border="0" align="center"
cellpadding="0" cellspacing="0" class="hpb-lb-tb3">」
の最後の部分が、class、
CSSから「.hpb-lb-tb3」を探してみると、「width: 603px;」の書き込みがあるんです、
これは消してしまいましょう。
これは、明らかなバグですね、どのテンプレートも同じのようです。
その他は、取りあえず使えそうです。
このまま使うのもよし、小生のように、一度スタイルシートを削除して、
安心して使える状態にするも良し。
先ほどの、スタールシートから、項目を削除する方法を紹介します。
|
| |
 |
| |
|
| |
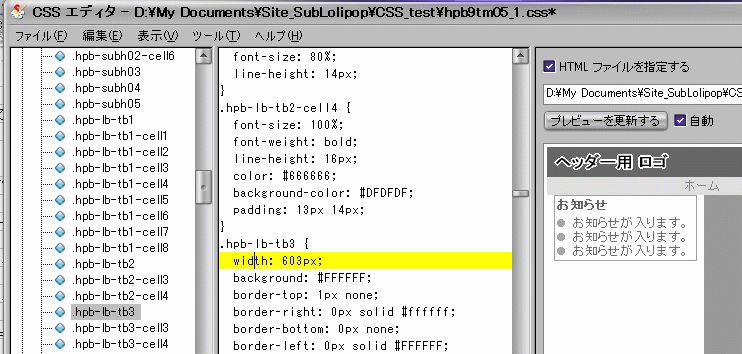
ツールメニューから、CSSエディタを起動して、左列から「.hpb-lb-tb3」を探してクリック、
中列に設定値がでますから、
「width: 603px;」の行を探して、ファイルメニューから1行削除すればOKです。
|
| |
この方法が無理な方は、CSSを一度削除してしまいましょう、小生も総て削除してあります。
では、削除の方法を説明します。
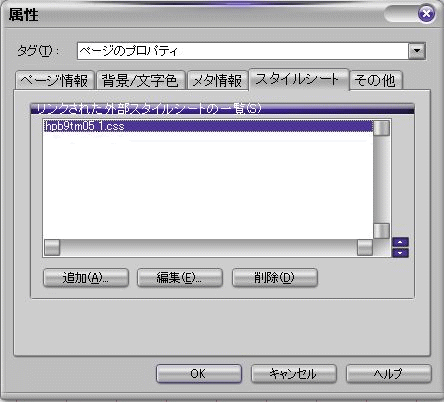
編集メニューから「ページの属性」を選択、
スタイルシートのタブで、表示されるスタイルシートを総て削除してください。 |
| |
では、削除の方法を説明します。
編集メニューから「ページの属性」を選択、スタイルシートのタブで、
表示されるスタイルシートを総て削除してください。
小生も、総て削除して使用していますが、かえって使いやすくなります。
この状態が、小生のテンプレートと同じ状態なんです。
この状態に、飾り付けをすれば同じになりますよ。
今回は、ここまで、
HPB活用講座第1回、終了です。
表示が下図の様になりましたか? |
 |
|
 |