| 1.コンテンツページの改造 |
| |
コンテンツページを開いたままで、ウィンドウメニューから、
ビジュアルサイトビューを選択、トップページを開きます。
続けて、ウィンドウメニューから左右に並べて表示、これで3枚並びますから、
ビジュアルサイトビューを最小化して、2枚の大きさを調整して左右に2枚並べます。
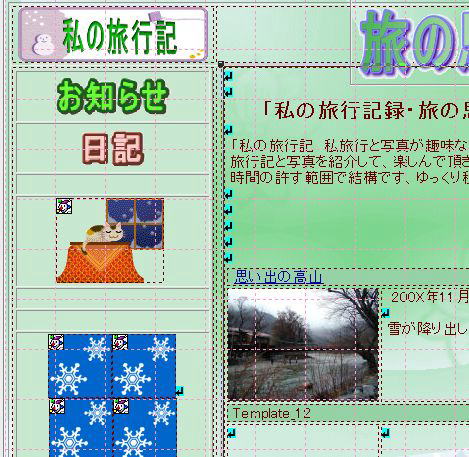
トップページから、コンテンツページへ部品をコピーして、見かけを調整します。
簡単に変更できますね、
尚、タイトルの色だけ変えてみました。
|
 |
|
| |
続いて、「高山の旅」の照会文を、もう少し詳しく。
| この位の、文量で良いでしょう。 |
200X年11月に1泊で、高山に行って来ました。
高山の街は静か、宮川の朝市とてもあったかい感じが良いですね。
ロープウェイは、霧の中、着いた所は雪景色、
雪も降り出したり、少し寒かったんですが、とても楽しい旅でした。 |
|
|
| |
|
| 2.写真の挿入です。 |
| |
コンテンツ表示スペースの横幅は960pxと見るのが正解、
そこで、横幅320pxなら横に3枚、横幅480pxなら2枚綺麗に横並び配置できます。
3列一行の表を所々に挿入しながら、一マスに1枚づつ、大きさを考えながら入れていけば、
完成します。
写真の挿入方法は、別のページで詳しく解説しています、
お解かりにならなかった場合は、こちらを参照してください。
画像の配置が終了したら、下部に、ボタンを配置しましょう、
ボタンは、ナビメニューの4番目、画像の挿入
「素材集」→「アニメーション」→「ボタン」内に有ります。
|
|
|
| |
同様の方法で何ページも追加して、ページ間の移動リンクを設定してくださいね。
|
| 3.日記ページとお知らせページの追加 |
| |
「26_index.html」を開き、
[nikki.html」と「osirase.html」の二つ、「名前をつけて保存」でコピーを作ります。
これは、一度閉じて、「トップページ」を開いてください。
左ペインの上部に、「お知らせ」と「日記」の飾り文字を挿入して、
それぞれに、先ほどのファイルへのリンクを挿入します。
これで、このトップページも一度閉じて、各ファイルのタイトルを設定します
方法は、アイコンを右クリック、「タイトルの変更」です。
後は、2つの新ページを、
各ファイル見た目を「高山の旅」に近いものに変更してください。
これは、閲覧者に不信感を持たせない為、
ページを移動しても見かけが大きく変化したのでは、
閲覧者が不安を覚えます。 |
 |
|
| |
| 4.各ファイルのタイトルを設定します |
| |
方法は、アイコンを右クリック、「タイトルの変更」です。
| |
トップページは「私の旅行記録・写真集」
コンテンツページは「高山の旅」
お知らせページは「お知らせ」
日記ページは「日記」
とすれば良いでしょう。、 |
 |
後は、ご自分で、出来ますね・・・
同様の方法で何ページも追加して、ページ間の移動リンクを設定してくださいね。
このページで結果を表示しています。
旅の思い出(ダウンロード)
確認してね。
忘れてました、ページタイトル変更後は、
右クリックから、「ページ転送」を実行してくださいね。
これで、初心者講座第3回終了です。 |
|