| CGI,別枠講座、第6回 |
|
今回は、ミニカレンダーです。
自作ツールテストページ
このPageに設置してあります。
設置は、簡単、ソースで確認してください。
<SCRIPT type="text/javascript"src="
calendar/calendar1.cgi"></SCRIPT>
|
| |
今回は、カレンダーです、万年カレンダーと言いたいが、
「春分の日、秋分の日は、それぞれ3月21日頃、9月23日頃になります。」
国立天文台天文情報センター暦計算室、ここの発表が、2月、
来年のカレンダーはこれ以降になるんです。
このプログラムでも、2021年の1月1日までの記入になっています。
このカレンダーは、予定表・予約表に発展する為の第一段階、多少余計な機能も使ってます。
|
|
では、設置方法
<td></td>で、JavaScriptを挟んでいますね、
JavaScriptからの呼び出し方法の標準です。
今回も、ver1はSSIで作り、Ver1.1でJavaScript呼出に変更しました。
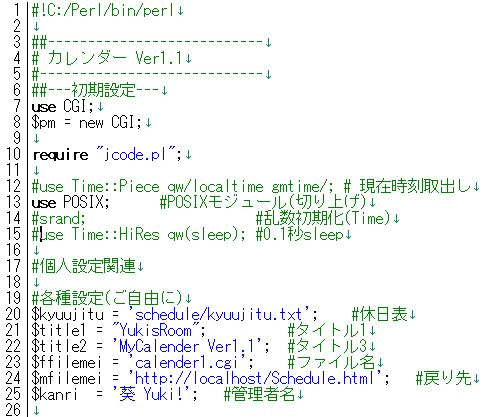
初期設定の項目
将来のために、新機能を加えてありますが、使っているのは13行目だけ、
Perlの標準では、切り上げが出来ないんです。
17行目から25行目は、20行目以外は適当に変えていただいて結構です。
ただし、20行目と24行目はファイル名ですから、変更は慎重にお願いします。
12行目は、新機能を試しましたが、使えないサーバがあるので、使用を停止した機能です。 |
 |
|
|
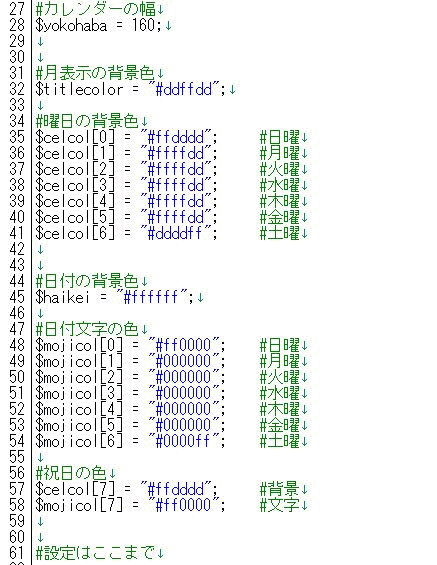
カレンダーの表示は、センスの問題もあるし、
27行目から、各種色設定と横幅を変更できるようにしてあります。
Perlの勉強は、色々さわって見るのが一番早い、いじくって見てください。
色見本は、
「色コード&色の名前一覧表」辺りをご参考に・・・
45行目は、設定したけど、使用を中止した為、どこにも使ってません、失礼しました。
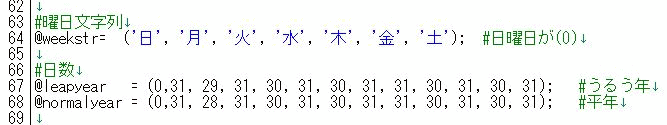
62行目、0番目→’日’から、始まり、6番目→’土’まで、
月日数も、配列の一番目が、0番、0月は無いので、ダミーを設定してあります。
勿論、うるう年の場合、2月が、一つ多いんです。 |
 |
|
| |
 |
| |
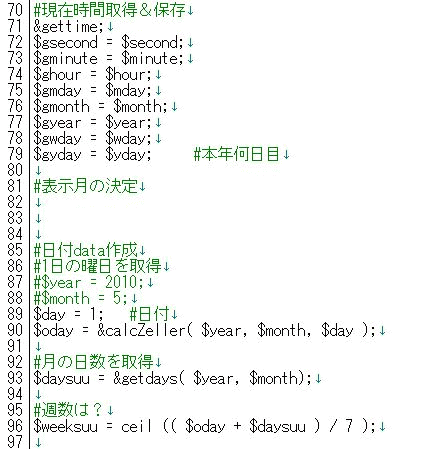
70行目から、現在時刻を保存してますが、
これも、将来の為、現状の表示では不要な部分です。
71行目は、12行目で設定した、新機能を使う予定だったが、
自宅サーバ以外では、まだ使えないサーバが多いので、標準に戻してしまいました。
月を自由選択にする為には、ブラウザから読み込めばよい、
81行目からに入力部分を書き込む予定です。
作成予定を、初期に設定している為に、空白部分も出来てしまう場合も在るが、
全体の見通しは良いですよ。
85行目から、1日の曜日を計算する部分。
曜日の計算(Zellerの公式)と言うのが在った、これは助かりました。
先人の知恵はすごい、有難く利用させていただきました。
使用方法は、年・月・日を送ってあげれば、1日の曜日番号が返っています。
92行目から、月日数の算出、これは、うるう年の計算です。
週の数は、(月日数+1日の曜日番号)÷7の切り上げです。
ここで、13行目の設定の意味が出てきますね。 |
 |
|
| |
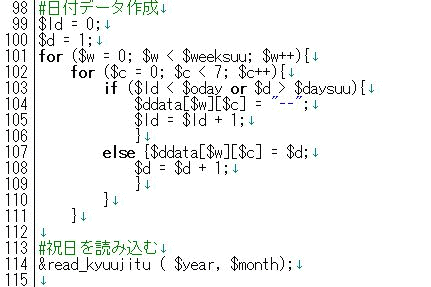
98行目からは、カレンダーに書き込む日付データの準備、
勿論計算で可能です。
現状は、予定入力がないが、予定データは、この日付に連動して表示する事になります。
ややこしいように見えますが、週数と週7日の2次配列にデータを入れているだけです。
同じ、配列番号の、データを直下に表示すれば、予定表・計画表になるはず、
後日やってみます。
113行目からは、別に用意した、休日表から、年月に合うものを抽出する作業です。 |
 |
|
| |
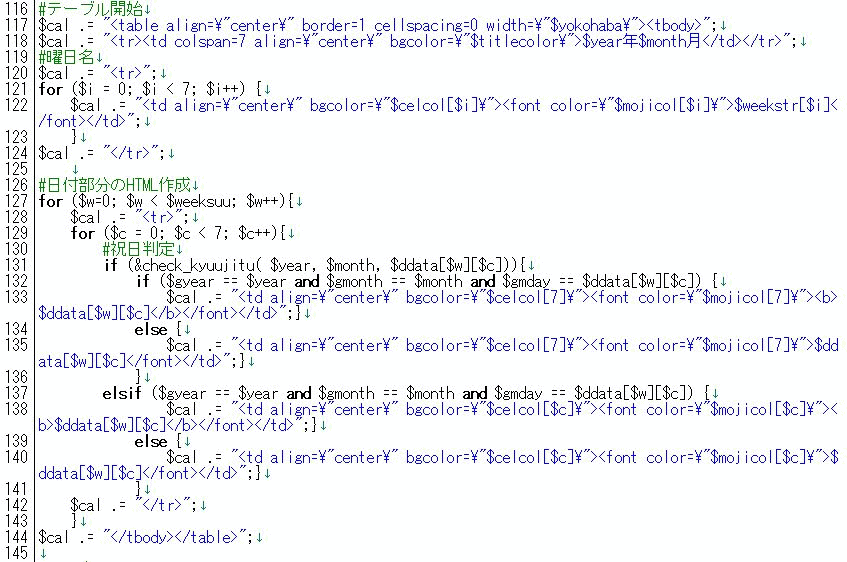
116行から、124行は、カレンダーの月・週の表示部分、
HTML文を作っているんですが、JavaScript呼び出しの場合”\n”を使うと、表示に失敗します。
|
| |
 |
| |
126行から、日付の部分、先ほど作った2次配列を展開して、日付に合う表示をしています。
142行、143行で、一行終わりなので、144行の前に、予定・計画から抽出して、
データを表示すれば良いようです。
次回のカレンダーでは、データとして、暦情報を表示するように改造します。
|
| |
|
| |
146行から、151行は、カレンダーの飾り部分、この辺りはお好みで編集してください。
163行の、日本語文字コード変換、一般的なHTMLはShift_jisで書き込んであるはず、
この変換部分のコメントを解除してくださいね。
これで、カレンダーの説明終了、このあとは、サブルーチン群、説明は省きます。
では、また。
|
| |
以上で、第6回終了です。 |